Zara Fringed Sequin Pants | We See You, Joe Alwyn, but We Saw Taylor Swift's Sequin Pants First | POPSUGAR Fashion Photo 10

Sequin Casual Wide Pants Women's High Waist Loose Straight Flare Pants Woman Vintage Traf Zara Trousers Pantalones De Mujer - Pants & Capris - AliExpress

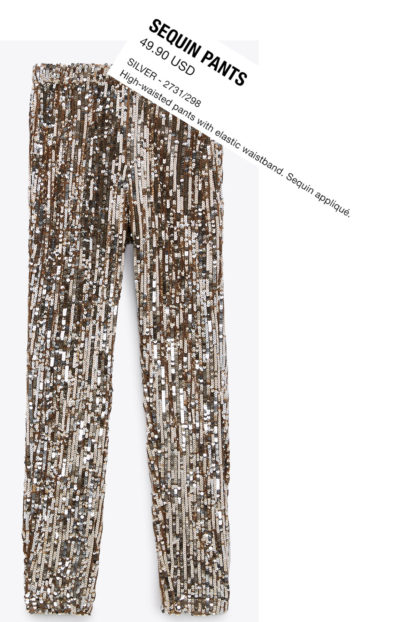
Women's Trousers | New Collection Online | ZARA United Kingdom | Sequins pants outfit, Fashion, Designer party wear dresses